Costi di Data Transfer su AWS: facciamo i conti! Dalle “pillole” a 3 scenari reali
14 Gennaio 2026 - 2 min. read
Andrea Pusineri

L'architettura a microservizi è diventata ormai predominante in molti progetti software. Grazie ai suoi enormi vantaggi in termini di velocità di sviluppo e di deploy, agevola i task quotidiani dei DevOps e non solo.
Per sfruttare questo pattern architetturale su AWS possiamo utilizzare Amazon Elastic Container Service (Amazon ECS), un servizio di orchestrazione dei container completamente gestito.
ECS è una grande scelta per l'esecuzione dei container per diverse ragioni. Per prima cosa, permette di scegliere di eseguire i cluster ECS utilizzando AWS Fargate, un’infrastruttura serverless per container. Fargate rimuove la necessità di effettuare il provisioning e la gestione dei server, permettendoci di pagare solo per le risorse utilizzate per ciascuna applicazione.
Inoltre, ECS può essere integrato in modo nativo con altri servizi come Amazon Route 53, Secrets Manager, AWS Identity and Access Management (IAM) e Amazon CloudWatch.
Gestire architetture a microservizi su ECS non è sempre banale. Sul nostro blog abbiamo già parlato di come creare e gestire cluster e implementare pipeline di CI/CD per ECS.
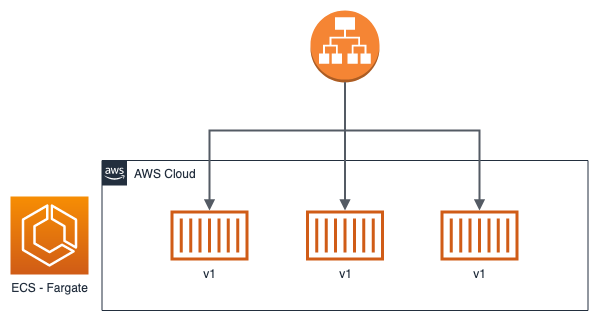
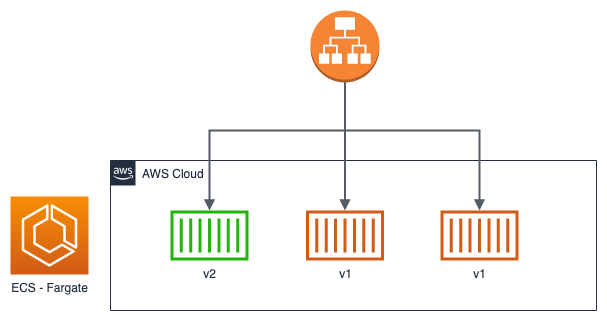
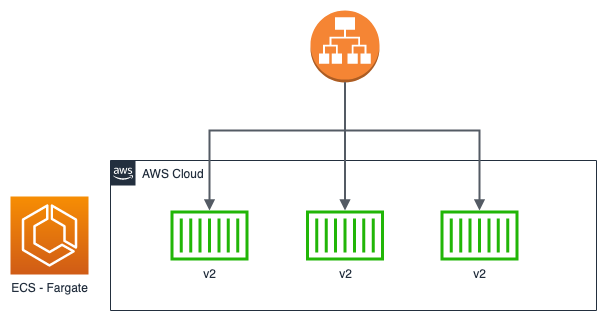
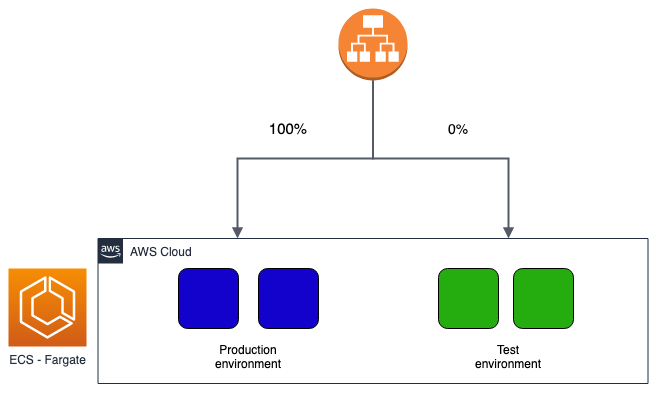
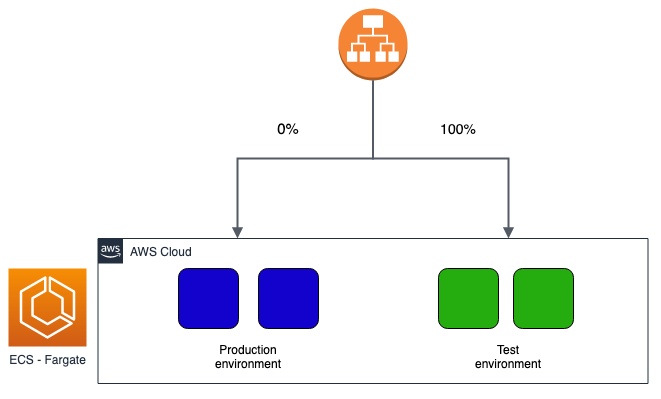
In questo articolo andremo invece a vedere un aspetto fondamentale per la continuous integration del software, ovvero le diverse modalità di rilascio dei nuovi pacchetti software. In particolare, ci focalizzeremo sulla metodologia blue/green, una tecnica relativamente nuova che risolve molti dei problemi presenti con altre modalità di deployment più semplici.
Ad oggi esistono numerose strategie di deployment. Vediamo insieme quelle più diffuse e supportate da ECS:





Ovviamente sta a noi decidere quale tipologia scegliere in base alle nostre esigenze. Sfruttando i vantaggi del Cloud può convenire prediligere una tipologia blue/green o canary rispetto ad una rolling update per evitare downtime e avere rapidi time di rollback nel caso ce ne fosse la necessità. Ad oggi, implementare queste nuove tipologie di deployment è relativamente semplice e a costo bassissimo, soprattutto se si usano tecnologie serverless come ECS in modalità Fargate!
Lo scopo di questo articolo è analizzare step-by-step come realizzare una gestione di blue/green deployment su ECS. Prima di iniziare, però, è necessario soddisfare i alcuni requisiti:

Iniziamo descrivendo il building-block fondamentale per la nostra architettura a micro-servizi: un'immagine Docker. In questo step potete utilizzare una vostra immagine di preferenza, o una su cui state già lavorando per il vostro progetto. Nel nostro caso, al fine del tutorial, abbiamo realizzato una semplice applicazione Node.js per servire un web server (utilizzando Express) in ascolto sulla porta 3000 che serve 2 API.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.get('/health', (req, res) => res.send('Health check status: ok'))
app.listen(3000, () => console.log(`Example app listening at http://localhost:${port}`))
Come potete notare, abbiamo esposto un API di health check sotto la route health. Se state usando una vostra immagine Docker, è necessario che inseriate questa, o un’altra rotta di health check, in quanto sarà uno step fondamentale in fase di deployment per valutare se la nostra nuova versione software sia “healthy” o meno.
Come tutte le applicazioni Node.js, non può mancare il file package.json:
{
"name": "ecs-blue-green",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
Perfetto, il nostro micro-servizio è pronto! Non ci resta che fare la build dell’immagine Docker e salvarla su AWS. Anche qui, per scopo puramente dimostrativo, utilizziamo un Dockerfile molto semplice (esatto, i più esperti sanno bene che l’immagine creata potrebbe essere notevolmente snellita!):
FROM node:10 COPY . . RUN npm install EXPOSE 3000 CMD [ "node", "app.js" ]
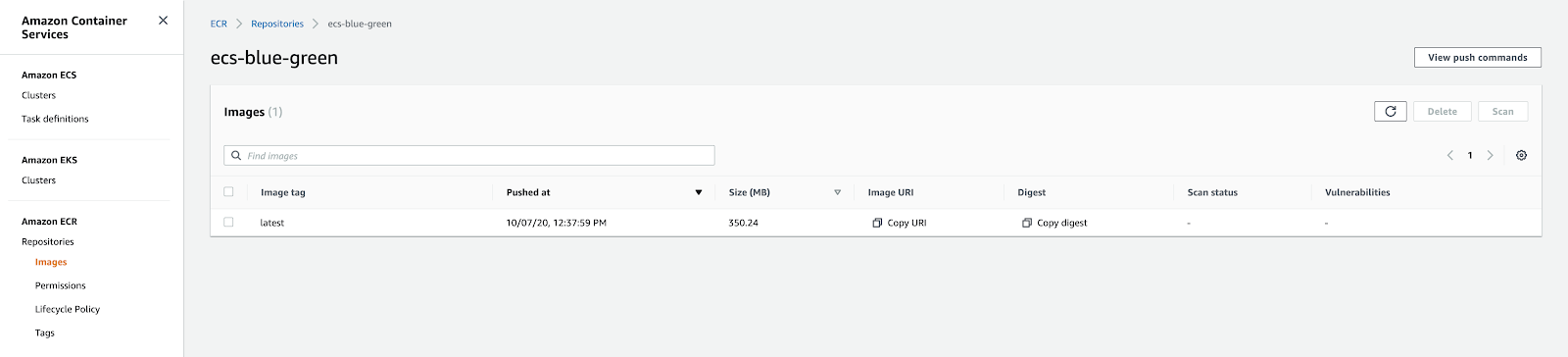
Creiamo un repository su Elastic Container Registry (ECR) per ospitare le nostre immagini Docker. Attraverso la Console l’operazione è molto semplice. Aprendo il repository appena creato possiamo accedere alla sezione “View push commands” per ottenere i comandi necessari a buildare e pushare la nostra immagine Docker su ECS.
Ad operazione conclusa, dovreste vedere questo in Console:

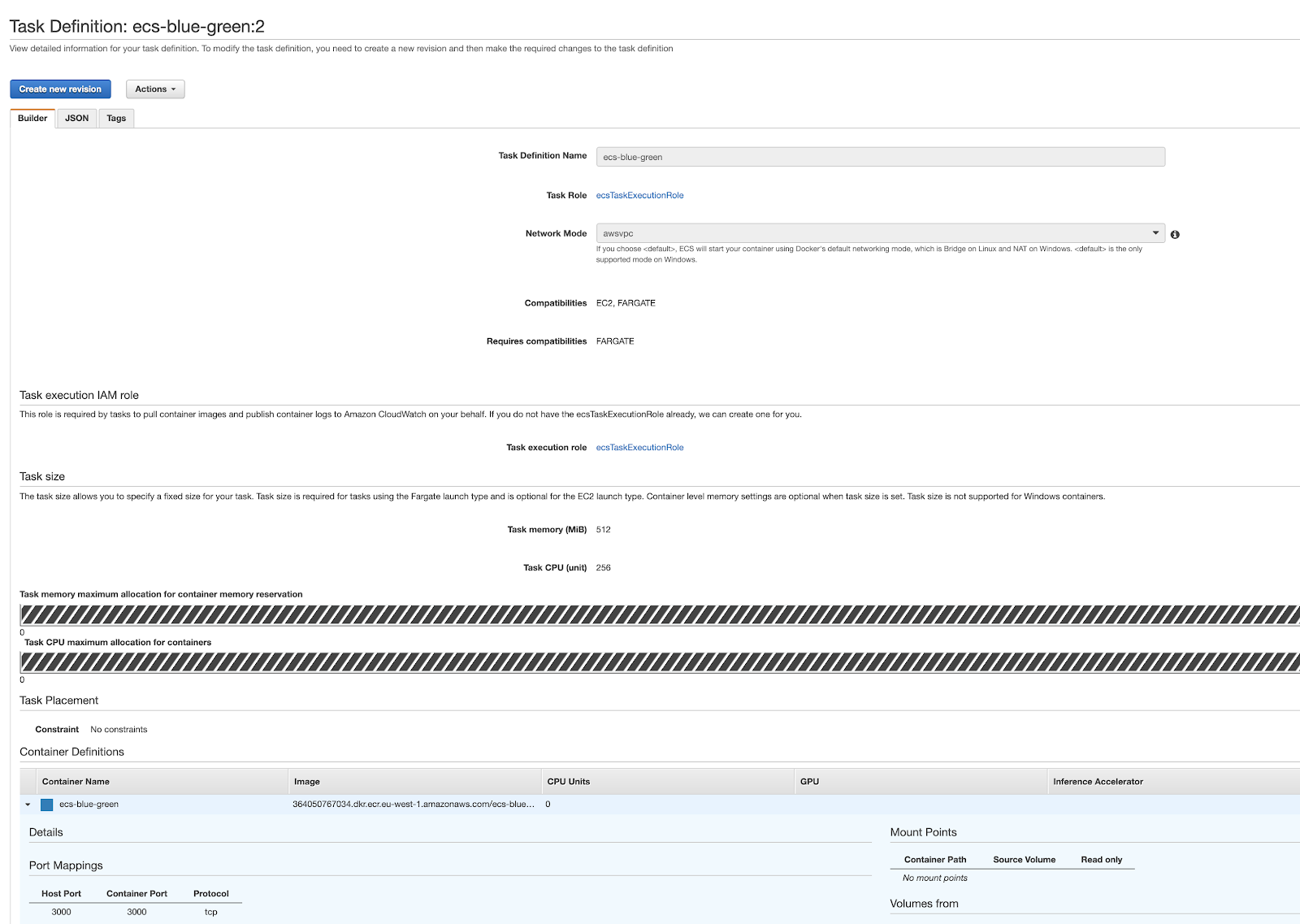
A questo punto dobbiamo configurare la Task Definition, l’unità di calcolo fondamentale di ECS che ospiterà i nostri container Docker.
Per ora possiamo assegnare i ruoli di default sia al Task Role che al Task Execution Role dal momento che sono sufficienti per le operazioni che dobbiamo svolgere. Successivamente creiamo un container e lo associamo all’immagine Docker, precedentemente salvata su ECR, configurando opportunamente la vCPU e la memoria da riservare. Non dimenticate di esporre la porta 3000 dal container!
Il risultato finale della Task Definition appena creata sarà come segue:

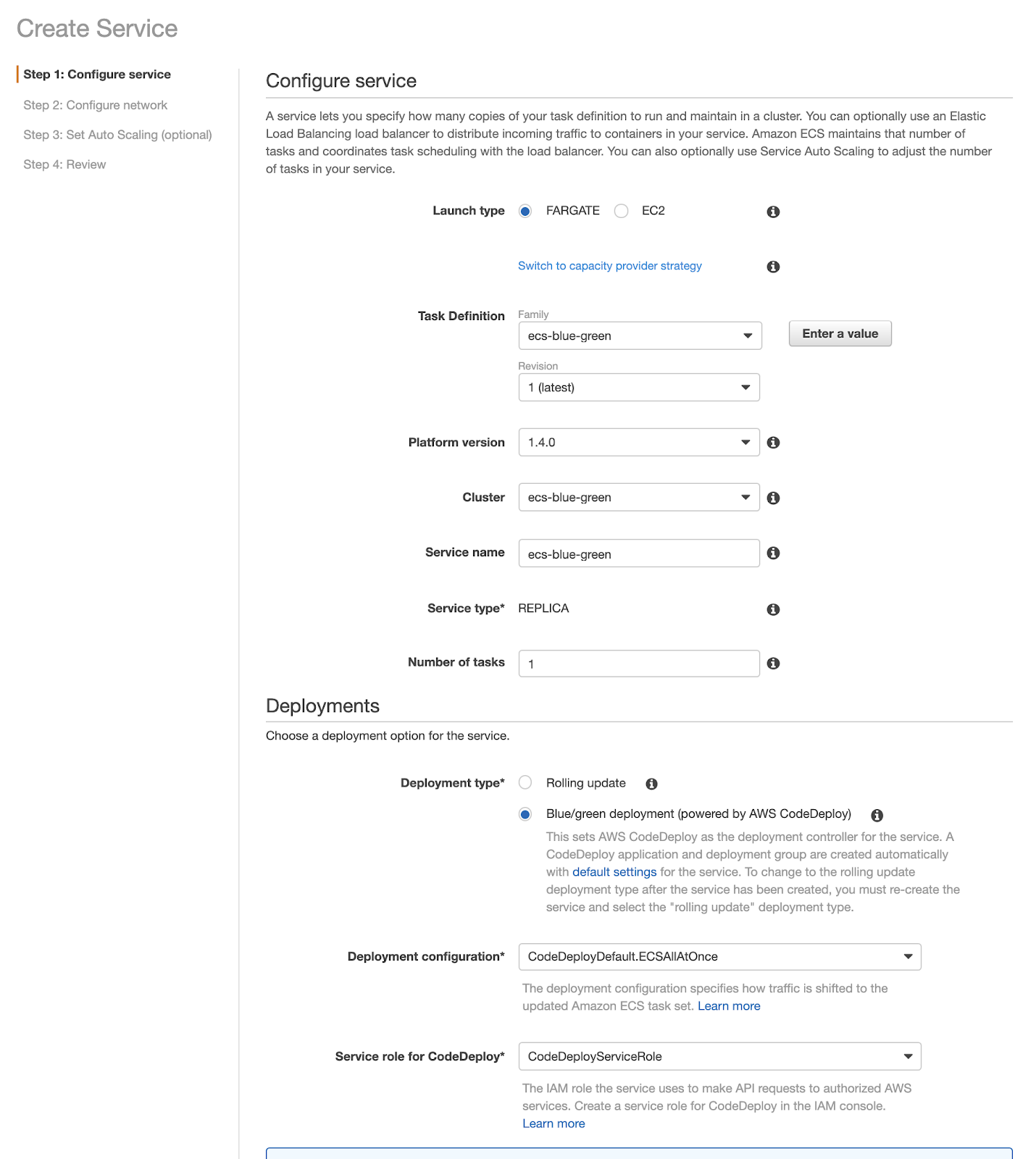
Concludiamo questa fase con la creazione del Service.
Procedendo tramite Console, nella prima pagina è necessario selezionare “blue/green deployment”. Fate attenzione a questo passaggio, nel caso in cui doveste selezionare “Rolling update” dovrete cancellare e ricreare il Service siccome l’opzione non sarà più modificabile:

Nelle sezioni successive potete inserite i dati delle vostre VPC, subnet e security group.
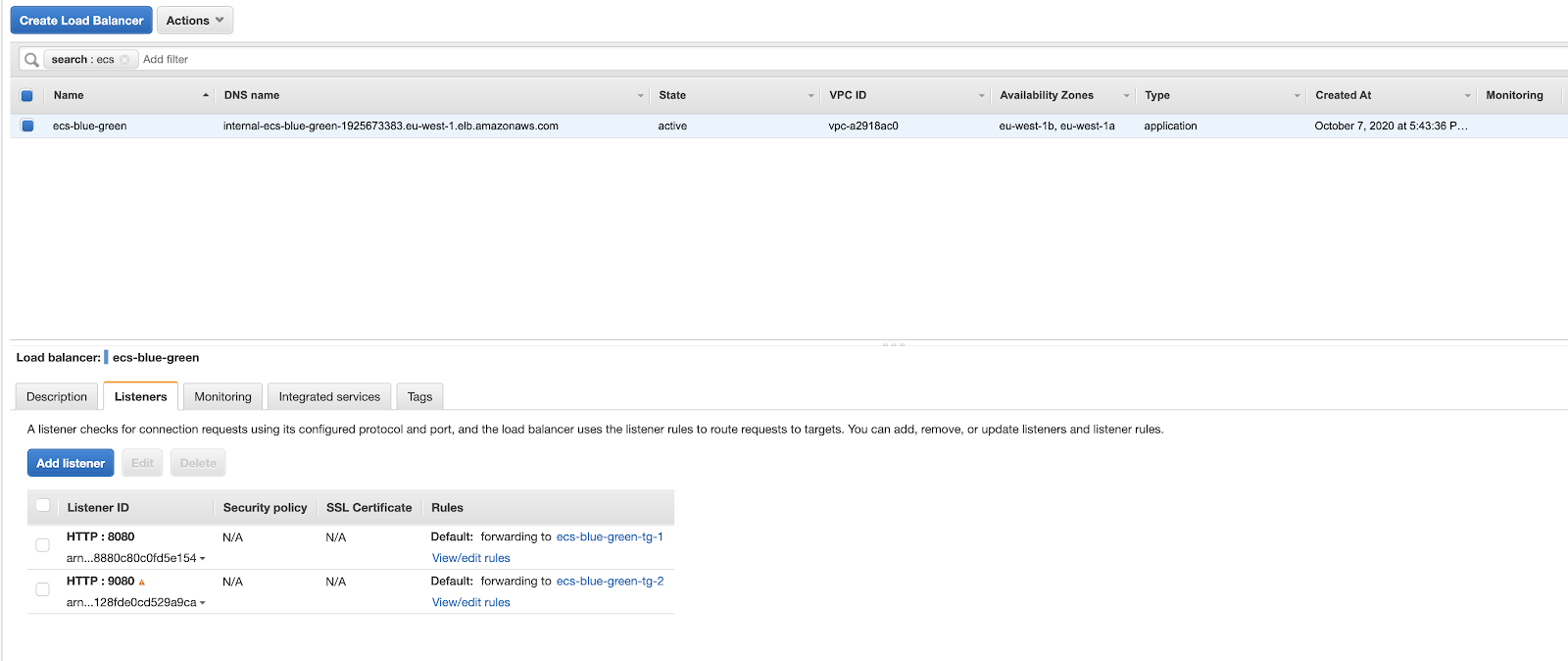
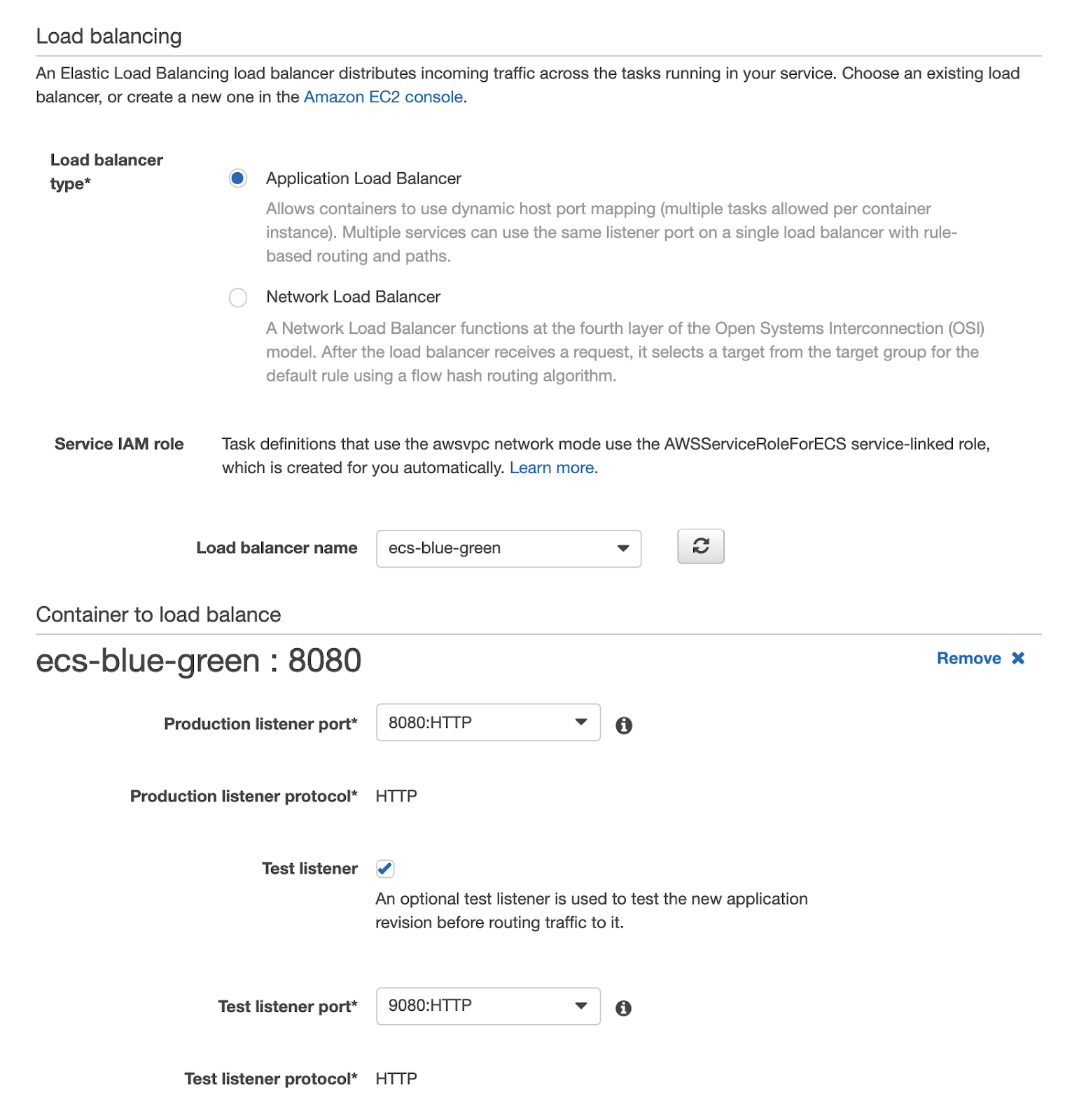
è il momento di utilizzare l'Application Load Balancer creato in fase di definizione dei prerequisiti. CodeDeploy ci richiede infatti di indicare l'Application Load Balancer, i Listener e i Target Group da utilizzare per la gestione del blue/green deployment.

Bene, non ci resta che provare un deploy!
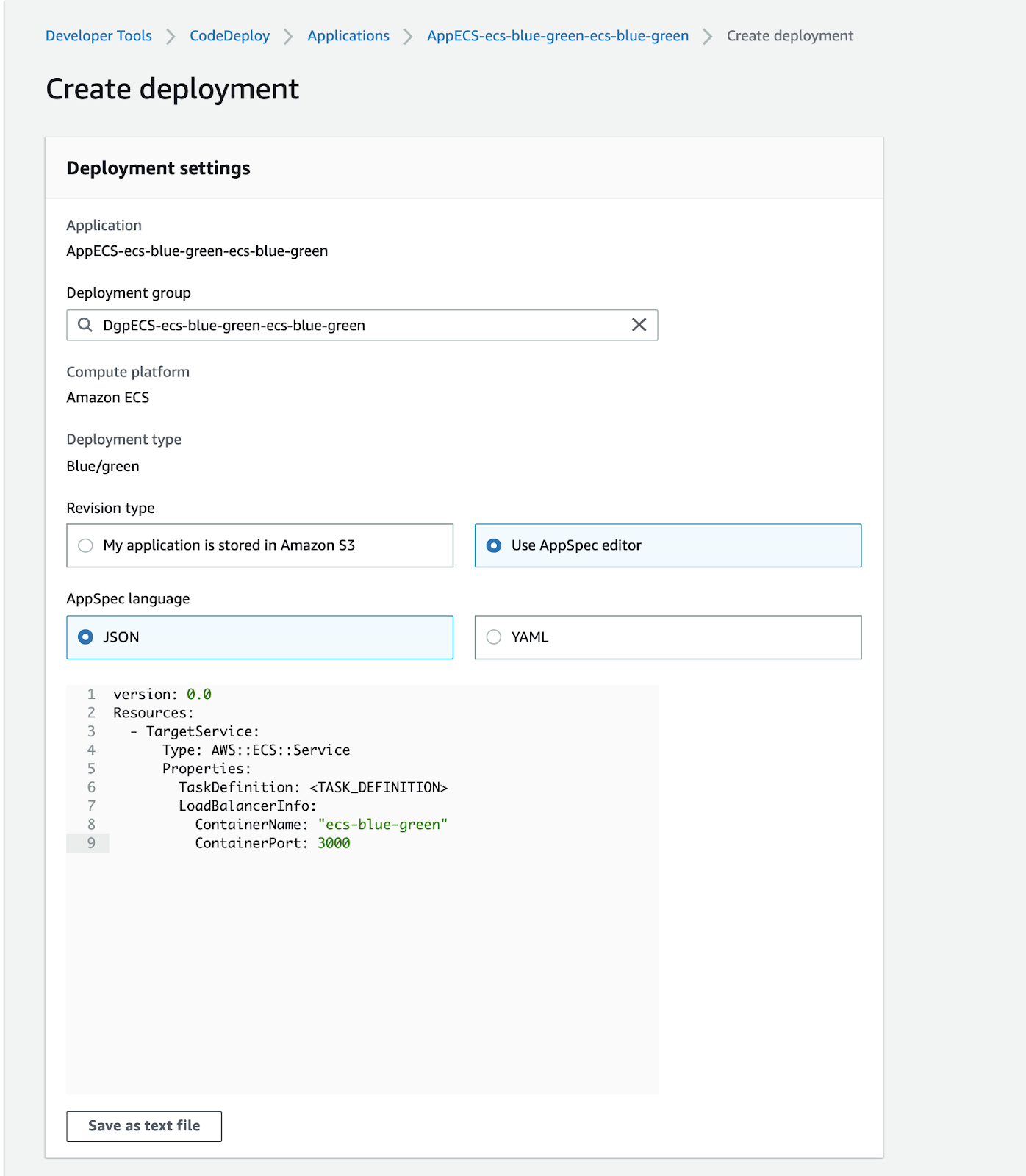
Aprendo la pagina di CodeDeploy notiamo che è stata creata un’Applicazione insieme ad un Deployment Configuration Group. Questi componenti sono già stati configurati per noi in fase di creazione del service ECS. Per poter avviare un deployment è necessario fornire un file yaml con una sintassi ben precisa, consultabile sulla documentazione di AWS(https://docs.aws.amazon.com/codedeploy/latest/userguide/reference-appspec-file.html).Nel nostro caso, andiamo a definire nel file appspec.yaml l’entry point del Service ECS insieme alla versione della task definition da utilizzare:
version: 0.0
Resources:
- TargetService:
Type: AWS::ECS::Service
Properties:
TaskDefinition:
LoadBalancerInfo:
ContainerName: "ecs-blue-green"
ContainerPort: 3000

Ricordatevi di sostituire <TASK_DEFINITION> con l’arn del task definition che volete deployare.
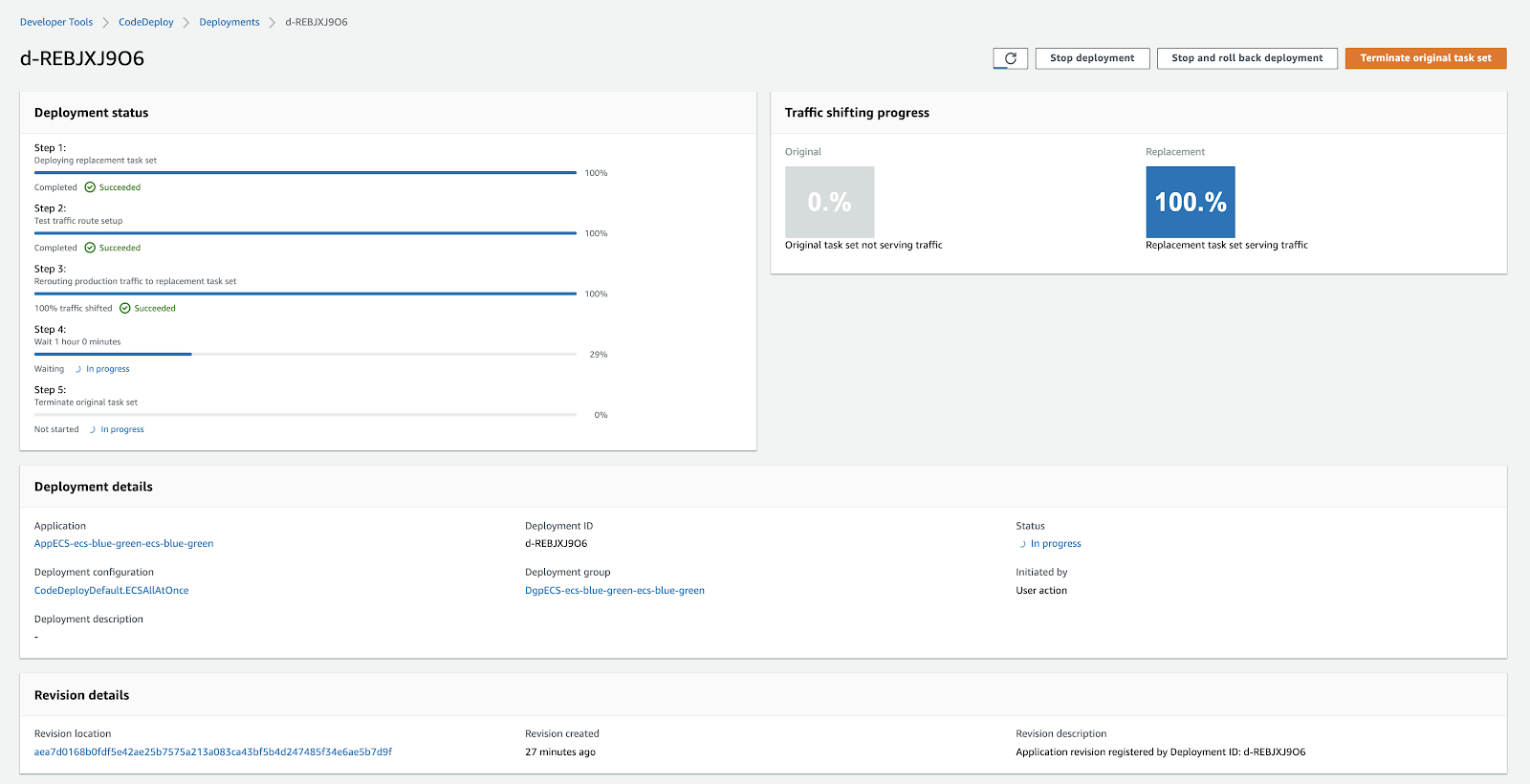
Completata la configurazione, si atterra sulla pagina del deployment. Qui potete monitorare il suo andamento. Una volta che il nuovo task sarà installato, vedrete una schermata simile a questa:

Su CodeDeploy potete monitorare l’andamento del vostro deployment, capire se ci sono problemi durante l’installazione del nuovo pacchetto software, analizzare la quantità di traffico sulla vecchia e sulla nuova infrastruttura, oltre ad avere la possibilità di effettuare un rollback qualora lo riteneste opportuno.
A questo punto il blue/green deployment è terminato. Potete decidere se effettuare rollback (se magari vi siete accorti che il nuovo applicativo non performa in modo corretto) o approvare direttamente la nuova versione del software.
Potete anche affidarvi totalmente al vostro sistema di rilascio senza dover promuovere o fare rollback manualmente. In questo caso, l’infrastruttura “blue” verrà automaticamente promossa, in caso di installazione andata a buon fine, dopo il tempo che avete configurato voi.
In questo articolo abbiamo visto come creare un Service ECS in grado di gestire rilasci in modalità blue/green. La configurazione presentata può essere agevolmente sostituita da una pipeline triggerata direttamente dal nostro sistema di versionamento GIT. In poche parole, da un semplice git push possiamo rilasciare in modalità blue/green il nuovo pacchetto software.
Volete scoprire come si fa? Seguiteci: prossimamente vedremo insieme come configurare una pipeline per gestire l'intero flusso di rilascio.
#Proud2beCloud vi da appuntamento a tra 14 giorni.
Arrivederci al prossimo deploy!