Costi di Data Transfer su AWS: facciamo i conti! Dalle “pillole” a 3 scenari reali
14 Gennaio 2026 - 2 min. read
Andrea Pusineri

Sappiamo cosa state pensando: ecco l’ennesimo articolo sulla classica combo "Amazon CloudFront + Amazon S3" per l’hosting dei siti web.
Ormai sembra che ogni appassionato di cloud (e anche il suo gatto) abbia scritto un post a riguardo.
E se vi dicessimo che questo è diverso?
Se ci fossero dei trucchetti per migliorare questo setup e magari pensionare per sempre quel vecchio server Apache?
In questo articolo esploreremo come utilizzare Amazon S3 e Amazon CloudFront per impostare dei redirect intelligenti verso il nostro sito principale, il tutto senza dover mantenere un server web.
Inoltre, vedremo come sfruttare efficientemente i metadati di Amazon S3 per assicurare che gli utenti siano sempre indirizzati alla versione più aggiornata del nostro contenuto.
Quindi sì, è un altro post sulla configurazione Amazon CloudFront + Amazon S3, ma con una svolta che merita attenzione.
Prima di entrare nei dettagli, facciamo un rapido riassunto:
Mettiamo caso di avere il nostro sito che gira senza intoppi su Amazon S3, con Amazon CloudFront che garantisce performance eccezionali.
Immaginiamo anche di avere altri domini - ad esempio oldexample.com, oldexample1.com e altri ancora - che devono essere reindirizzati a example.com.
Che fare con questi vecchi domini accumulati nel tempo?
Con una configurazione tradizionale su una macchina virtuale, potremmo facilmente impostare un redirect nelle impostazioni del virtual host. Ma mantenere una VM solo per i redirect aggiunge complessità e costi inutili.
Certo, alcuni servizi DNS consentono la creazione di record 301-302, ma sappiamo essere una scorciatoia e non tutti possono migrare verso quei servizi.
E impostare un record CNAME?
Purtroppo non fornisce un vero redirect e può avere impatti negativi sulla SEO.
Poi ci sono CloudFront Functions o Lambda@Edge. Entrambe sono scelte valide: le Functions di CloudFront sono rapide e convenienti, ma hanno un limite di 10 KB — quindi è meglio non riempirle solo con redirect. Lambda@Edge non ha quel limite, ma è più lenta e costosa.
Senza contare che dobbiamo comunque mantenere del codice per entrambe le soluzioni.
Come possiamo quindi implementare questi reindirizzamenti senza complicare l'infrastruttura o incappare in problemi DNS?
Ecco dove le cose diventano interessanti: e se mettessimo un Amazon CloudFront + Amazon S3 davanti al nostro sito Amazon CloudFront + Amazon S3 esistente?
Potrebbe sembrare controintuitivo, ma fidatevi, funziona! Ecco come:

Voilà! Tutto il traffico dai vecchi domini verrà ora reindirizzato al nostro nuovo sito, senza la necessità di gestire virtual host o infrastrutture complesse.
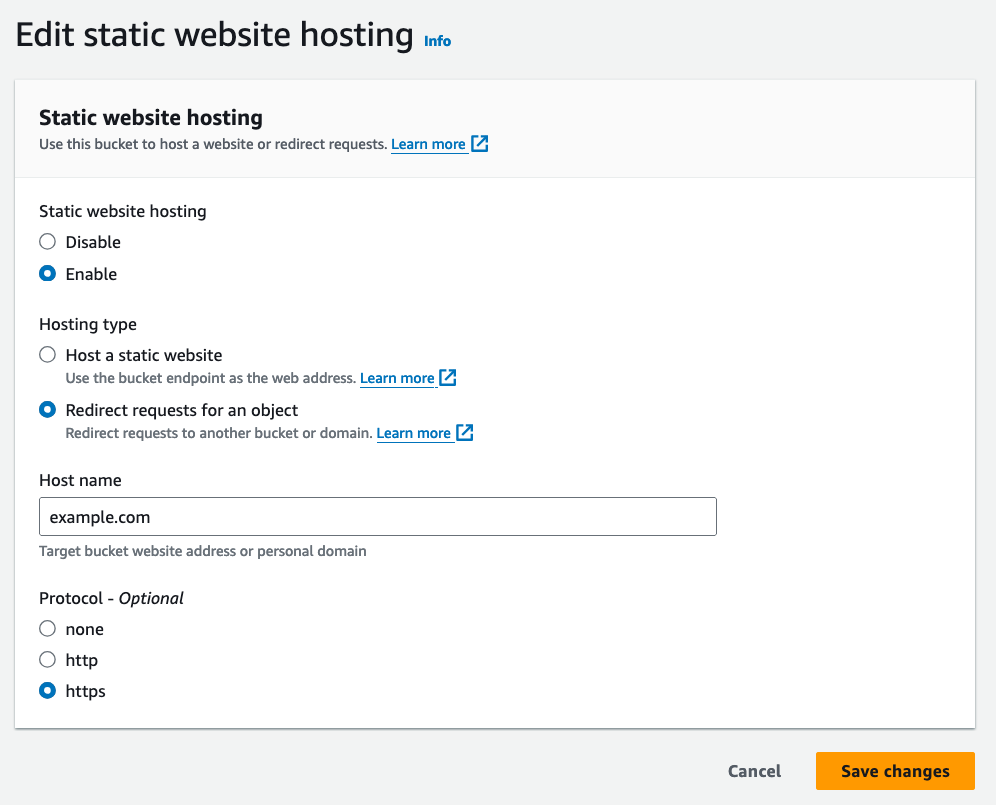
La coerenza è cruciale quando si tratta di SEO, e mantenere una struttura URL uniforme può essere complicato. Per assicurarci che i nostri URL siano SEO-friendly, basta utilizzare l'opzione di hosting su Amazon S3 per reindirizzare sempre alla versione "www" del nostro dominio.
È una piccola modifica, ma fa una grande differenza!
Adesso approfondiamo come gestire i reindirizzamenti per percorsi e file in modo granulare.
Immaginiamo di dover gestire più versioni del nostro prodotto, e che ogni versione sia contenuta in una cartella (/v1.0/, /v2.0/). Quando viene rilasciata una nuova versione, vogliamo che gli utenti vengano reindirizzati alla versione più recente, senza l’incubo di dover aggiornare costantemente i link o mantenere una lista di redirect.
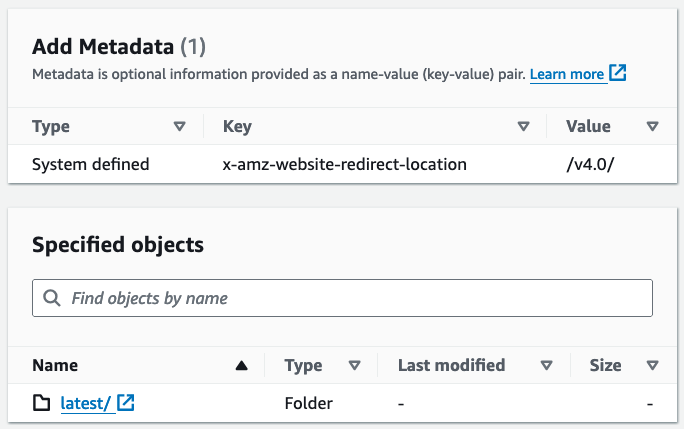
Ed è qui che entra in gioco il campo di metadati Amazon S3 x-amz-website-redirect-location.
Consideriamo questo scenario: abbiamo directory versionate per il nostro prodotto:
Vogliamo che chiunque visiti /latest/ venga reindirizzato a /v3.0/, e quando rilasciamo /v4.0/, vogliamo aggiornare il redirect senza sforzi.
Per ottenere questo, creiamo un oggetto segnaposto su /latest/ (può essere un oggetto vuoto o una cartella). Poi, nella sezione Metadata delle Properties dell'oggetto S3, aggiungiamo una nuova chiave:
Quando rilasceremo una nuova versione (ad esempio /v4.0/), basterà aggiornare il metadato per puntare a /v4.0/. In questo modo, gli utenti che accederanno a /latest/ verranno sempre reindirizzati alla versione più aggiornata del nostro contenuto.

In alcuni casi, potremmo voler far puntare il nostro redirect "latest" verso un servizio esterno o un dominio diverso.
Nessun problema: x-amz-website-redirect-location gestisce facilmente anche i reindirizzamenti esterni. Ad esempio, se l'ultima versione fosse ospitata su un dominio diverso, basterebbe impostare il redirect su https://newexample.com/v4.0/.
Aggiornare manualmente il metadato ogni volta che rilasciamo una nuova versione è piuttosto semplice, ma potremmo voler automatizzare il processo per progetti su larga scala. Possiamo usare AWS SDK o AWS CLI per automatizzare l'aggiornamento di x-amz-website-redirect-location ad ogni nuovo rilascio.
Ecco un esempio di come aggiornare il metadato con AWS CLI:
aws s3api put-object \
--bucket your-bucket-name \
--key latest/ \
--website-redirect-location /v4.0/
Integrando questo passaggio nella nostra pipeline CI/CD, possiamo garantire che il redirect alla versione più recente sia sempre aggiornato come parte del nostro processo di rilascio.
Ecco fatto: hosting web su Amazon S3 con Amazon CloudFront, ma con qualche trucco inaspettato!
Dalla gestione di più reindirizzamenti di dominio al mantenere i nostri utenti sempre aggiornati con l'ultima versione del prodotto, abbiamo visto come sfruttare la combinazione di Amazon S3 e Amazon CloudFront in modo serverless ed efficiente.
Niente server, niente infrastrutture complesse, solo un uso intelligente delle capacità AWS per mantenere i nostri siti e utenti sempre aggiornati e velocissimi.
I punti chiave:
Quindi, la prossima volta che qualcuno vi dirà: "Oh, un altro post su Amazon CloudFront e Amazon S3?!" potrete dire: "Sì, ma questo è diverso!" :D
Avete trovato altre soluzioni a questa necessità?
Fatecelo sapere nei commenti!
A presto con un nuovo articolo su Proud2beCloud!
Proud2beCloud è il blog di beSharp, APN Premier Consulting Partner italiano esperto nella progettazione, implementazione e gestione di infrastrutture Cloud complesse e servizi AWS avanzati. Prima di essere scrittori, siamo Solutions Architect che, dal 2007, lavorano quotidianamente con i servizi AWS. Siamo innovatori alla costante ricerca della soluzione più all'avanguardia per noi e per i nostri clienti. Su Proud2beCloud condividiamo regolarmente i nostri migliori spunti con chi come noi, per lavoro o per passione, lavora con il Cloud di AWS. Partecipa alla discussione!