Democratizzare l’accesso ai dati tramite una Data Platform self-service utilizzando AWS LakeForma...
20 Maggio 2025 - 3 min. read
Matteo Goretti
DevOps Engineer
 Con il lancio di CodeBuild avvenuto lo scorso novembre sul palco del re:Invent, AWS ha aggiunto il tassello mancante alla suite di strumenti gestione del ciclo di sviluppo del software
Con il lancio di CodeBuild avvenuto lo scorso novembre sul palco del re:Invent, AWS ha aggiunto il tassello mancante alla suite di strumenti gestione del ciclo di sviluppo del softwareNoi c’eravamo e non aspettavamo altro per poterci mettere all’opera e implementare finalmente un sistema di Continuous Delivery interamente basato su servizi gestiti da Amazon Web Services.
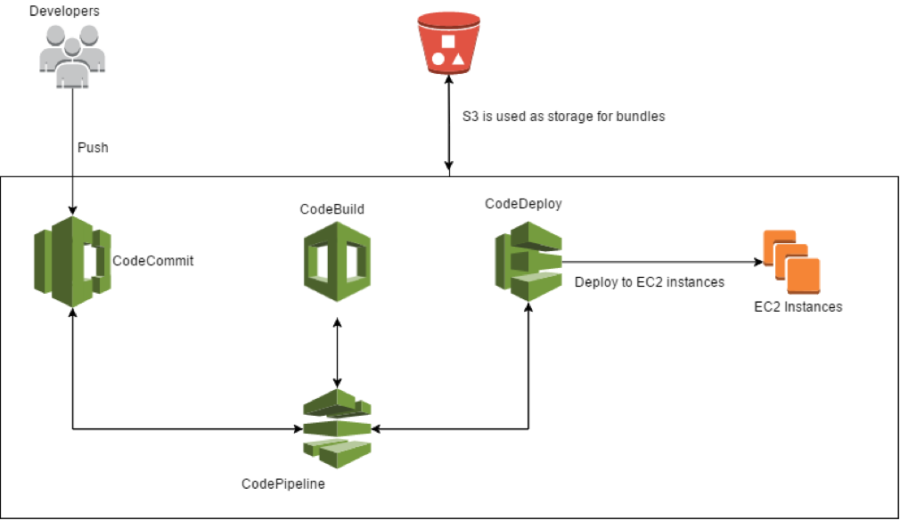
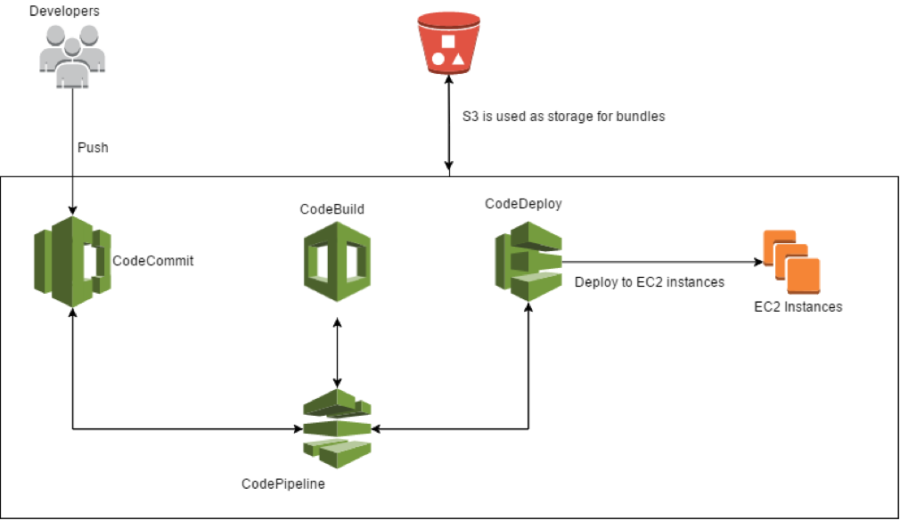
Prima di CodeBuild, infatti, la suite di AWS copriva unicamente gli aspetti relativi al source control (CodeCommit), alla gestione dei rilasci (CodeDeploy) e all’orchestrazione (CodePipeline), costringendo gli sviluppatori ad utilizzare tool di terze parti (ad esempio Jenkins) per la gestione delle fasi di build e test. Tool che vanno configurati e gestiti manualmente, con tutte le problematiche che ne conseguono in termini di complessità, costi e affidabilità della soluzione.Pensiamo infatti a quanto lo stack di Continuous Delivery da un lato sia critico (un inconveniente a questi tool può compromettere ore o giorni di lavoro di un intero team di sviluppo), ma dall’altro rappresenti, specie per team DevOps piccoli e agili, un oggetto estraneo alle attività “core”, su cui concentrare il minor sforzo possibile; una sorta di black-box che deve semplicemente funzionare. Uno stack di Continuous Delivery deve: Gli sviluppatori fanno push del codice su CodeCommit, parte un trigger e CodePipeline prende il codice e lo dà in pasto a CodeBuild che esegue la build e i test e crea l'artifact pronto per il deploy. A questo punto CodePipeline passa il pacchetto a CodeDeploy che effettua il rilascio su un pol di istanze EC2. A ogni passaggio S3 viene usato come storage di appoggio degli artifacts.[/caption] Utilizzare solo servizi AWS, compatibili e progettati appositamente per cooperare tra di loro, ha il vantaggio di poter disporre di trigger specifici e setup estremamente semplificati. Tutto scala automaticamente e senza la necessità di interventi tecnici particolari; il team è quindi sollevato dall’onere di dimensionare a priori l’infrastruttura di Continuous Delivery.E’ possibile, inoltre, gestire la security e i permessi in modo granulare sfruttando IAM role e IAM policy. A differenza di ciò che avviene con l’utilizzo di altri strumenti poi, è possibile rimanere confinati all’interno della sandbox di un singolo account Amazon, senza dover esporre nessun endpoint all’esterno per avviare il processo di build.Abbiamo scoperto che CodeBuild si occupa delle fasi di build e test sfruttando il provisioning dei container; questi ultimi si avviano solo quando necessario, ottimizzando così le prestazioni ed eliminando la necessità di istanze dedicate come avviene ad esempio durante l’utilizzo di Jenkins.Altra caratteristica fondamentale di CodeBuild è l’isolamento, che permette di segregare ogni build sia a livello applicativo, sia a livello delle release.
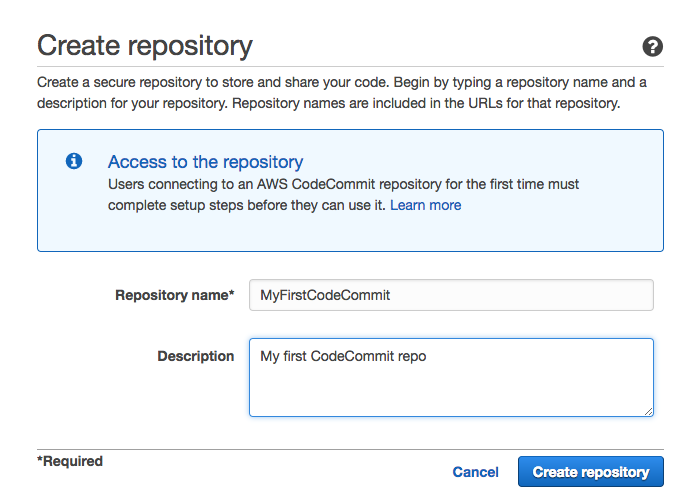
Gli sviluppatori fanno push del codice su CodeCommit, parte un trigger e CodePipeline prende il codice e lo dà in pasto a CodeBuild che esegue la build e i test e crea l'artifact pronto per il deploy. A questo punto CodePipeline passa il pacchetto a CodeDeploy che effettua il rilascio su un pol di istanze EC2. A ogni passaggio S3 viene usato come storage di appoggio degli artifacts.[/caption] Utilizzare solo servizi AWS, compatibili e progettati appositamente per cooperare tra di loro, ha il vantaggio di poter disporre di trigger specifici e setup estremamente semplificati. Tutto scala automaticamente e senza la necessità di interventi tecnici particolari; il team è quindi sollevato dall’onere di dimensionare a priori l’infrastruttura di Continuous Delivery.E’ possibile, inoltre, gestire la security e i permessi in modo granulare sfruttando IAM role e IAM policy. A differenza di ciò che avviene con l’utilizzo di altri strumenti poi, è possibile rimanere confinati all’interno della sandbox di un singolo account Amazon, senza dover esporre nessun endpoint all’esterno per avviare il processo di build.Abbiamo scoperto che CodeBuild si occupa delle fasi di build e test sfruttando il provisioning dei container; questi ultimi si avviano solo quando necessario, ottimizzando così le prestazioni ed eliminando la necessità di istanze dedicate come avviene ad esempio durante l’utilizzo di Jenkins.Altra caratteristica fondamentale di CodeBuild è l’isolamento, che permette di segregare ogni build sia a livello applicativo, sia a livello delle release. Creiamo ora un IAM user che ci permetta di procedere con le principali azioni git sul repository appena creato.
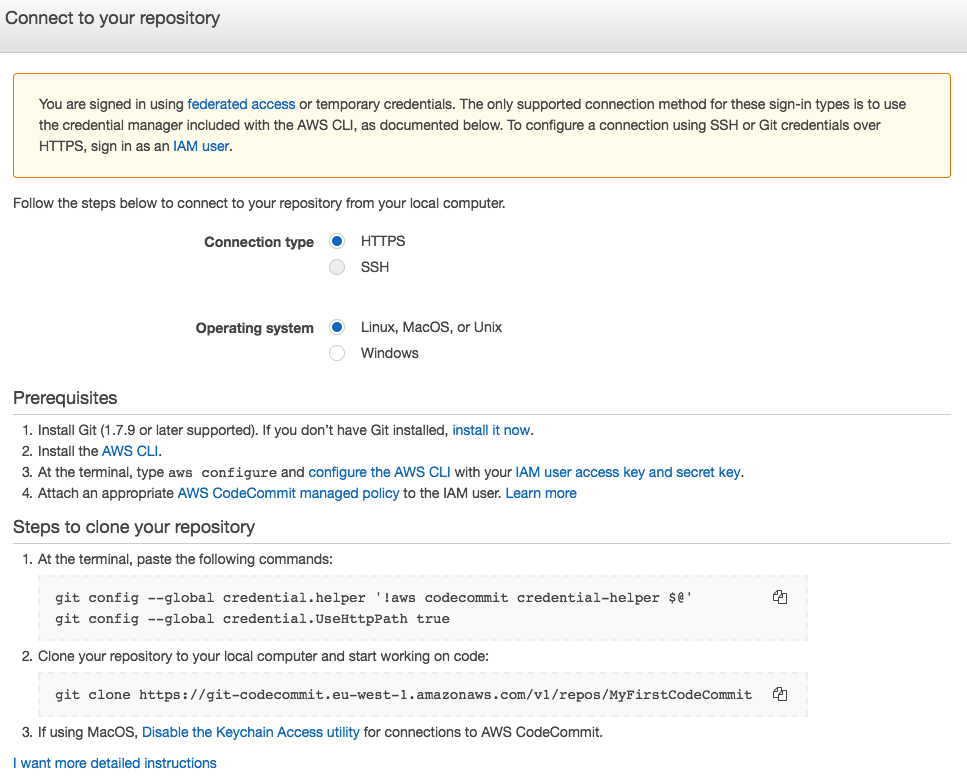
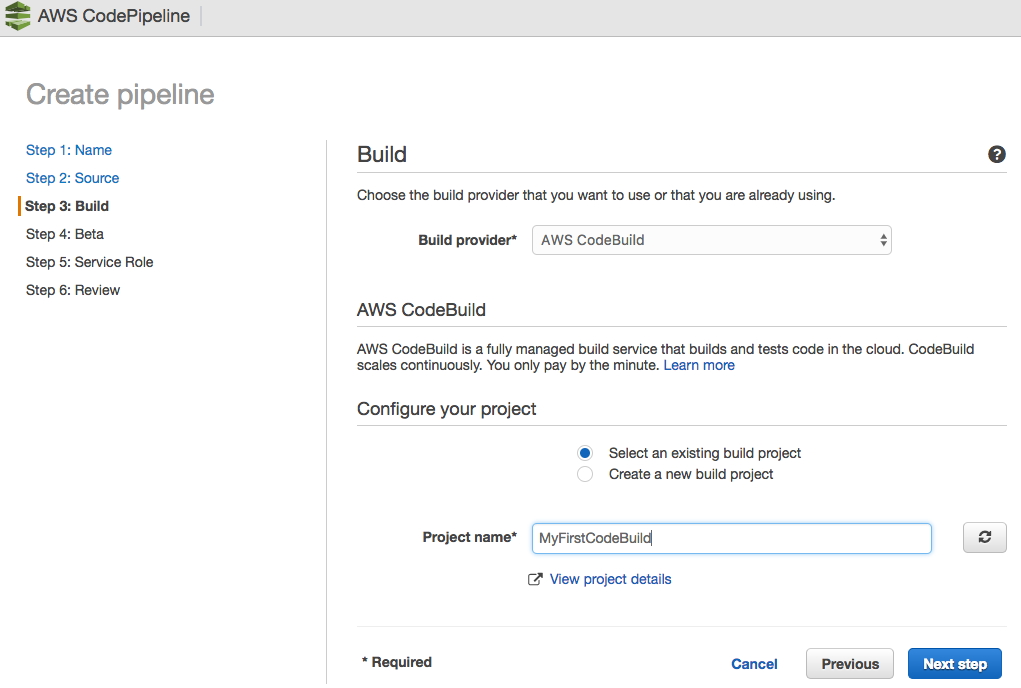
Creiamo ora un IAM user che ci permetta di procedere con le principali azioni git sul repository appena creato.  Per ottenere i permessi di accesso al repo, occorre autenticarsi come IAM user. Ecco i possibili metodi:
Per ottenere i permessi di accesso al repo, occorre autenticarsi come IAM user. Ecco i possibili metodi: All’interno di ciascun hook, quindi, abbiamo specificato i comandi che CodeBuild dovrà eseguire, momento per momento.Di seguito un esempio generico della struttura di un file buildspec.yml posto nella root directory del repository:
All’interno di ciascun hook, quindi, abbiamo specificato i comandi che CodeBuild dovrà eseguire, momento per momento.Di seguito un esempio generico della struttura di un file buildspec.yml posto nella root directory del repository: version: 0.1
environment_variables:
plaintext:
JAVA_HOME: "/usr/lib/jvm/java-8-openjdk-amd64"
phases:
install:
commands:
- apt-get update -y
- apt-get install -y maven
pre_build:
commands:
- echo Nothing to do in the pre_build phase...
build:
commands:
- echo Build started on `date`
- mvn install
post_build:
commands:
- echo Build completed on `date`
artifacts:
files:
- target/messageUtil-1.0.jar
discard-paths: yes
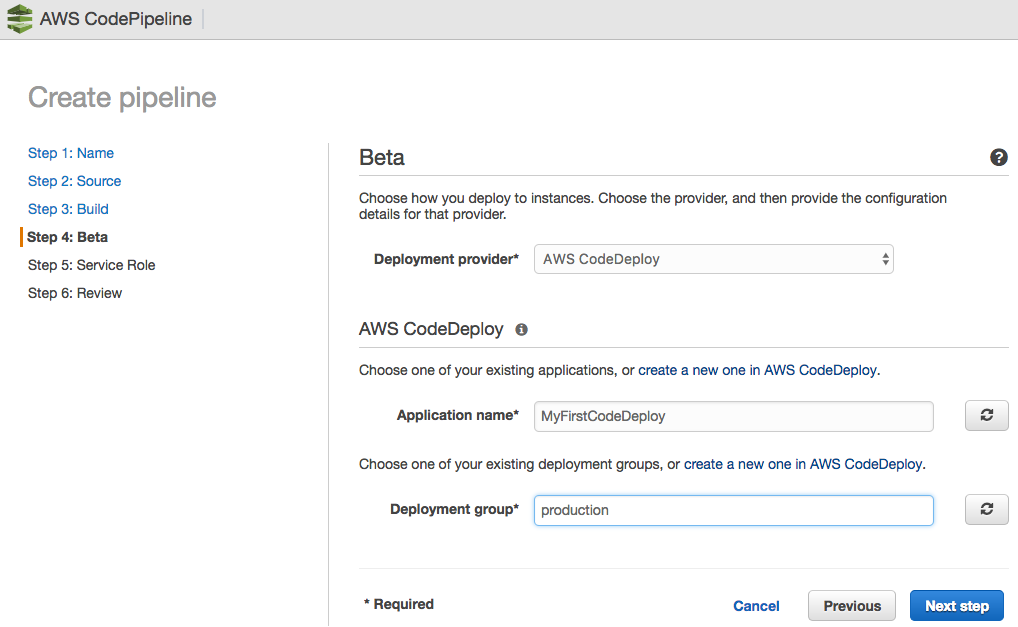
Dall’ultima fase del buildspec.yml abbiamo fatto in modo di ottenere un bundle che fosse compatibile con CodeDeploy, servizio utilizzato nella prossima fase; il pacchetto ottenuto dall’ultima fase di build contiene sia l’applicazione pronta per essere messa in opera, sia gli script da eseguire per installarla e configurarla sull’istanza di deploy. Il file YAML appspec, in questo specifico caso, prevede che nel bundle vengano create due cartelle: una (App) dedicata all’applicazione e una (Scripts) dedicata agli script. Di seguito un esempio generico della struttura di un file appspec.yml posto nella root directory del bundle:
Il file YAML appspec, in questo specifico caso, prevede che nel bundle vengano create due cartelle: una (App) dedicata all’applicazione e una (Scripts) dedicata agli script. Di seguito un esempio generico della struttura di un file appspec.yml posto nella root directory del bundle: version: 0.0
os: linux
files:
- source: App/
destination: /var/www/html/
- source: nginx.conf
destination: /etc/nginx/
hooks:
BeforeInstall:
- location: Scripts/UnzipResourceBundle.sh
timeout: 300
runas: root
- location: Scripts/InstallDependencies.sh
timeout: 300
runas: ubuntu
AfterInstall:
- location: Scripts/FixPermissions.sh
timeout: 300
runas: root
ApplicationStart:
- location: Scripts/WebServerStart.sh
timeout: 300
runas: root
ValidateService:
- location: Scripts/ValidateService.sh
timeout: 300
runas: ubuntu


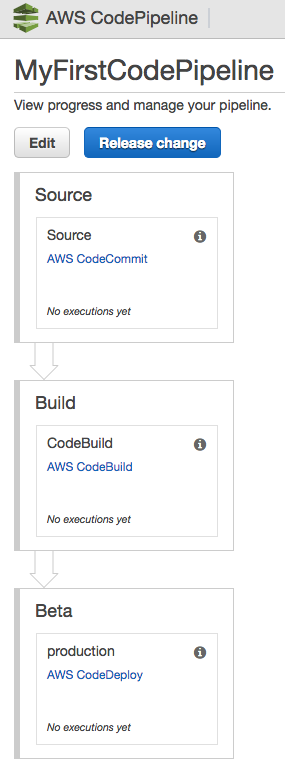
 La Pipeline è stata creata con successo.
La Pipeline è stata creata con successo. Nel momento in cui CodeCommit viene collegato a CodePipeline si crea automaticamente un trigger che fa corrispondere ad ogni git push effettuato l’avvio del processo descritto nella pipeline creata.Il codice sorgente risultato da questa fase viene consegnato, sotto forma di input, a CodeBuild, il quale genera un bundle che servirà a sua volta da input a CodeDeploy. Sarà quest’ultimo ad installare l’app sull’infrastruttura target.
Nel momento in cui CodeCommit viene collegato a CodePipeline si crea automaticamente un trigger che fa corrispondere ad ogni git push effettuato l’avvio del processo descritto nella pipeline creata.Il codice sorgente risultato da questa fase viene consegnato, sotto forma di input, a CodeBuild, il quale genera un bundle che servirà a sua volta da input a CodeDeploy. Sarà quest’ultimo ad installare l’app sull’infrastruttura target.N.B. è importante verificare la correttezza del codice generato alla fine di ciascuna fase da ciascuno strumento; essendo ciascun risultato il punto di partenza per la fase successiva, se un output risultasse sbagliato, tutto il processo di deploy risulterebbe compromesso.Noi stiamo utilizzando questa soluzione da ormai qualche settimana e siamo estremamente soddisfatti: abbiamo eliminato tutti gli effort di gestione della nostra precedente infrastruttura di Continuous Delivery, aumentando il numero di build che possiamo gestire in parallelo, e stiamo anche spendendo sensibilmente meno. Questo stack si rivela quindi ottimo in termini di efficienza, affidabilità ed economicità. E voi, cosa ne pensate? Se la nostra soluzione vi ha incuriositi e l’idea di implementarla nel vostro flusso di lavoro vi esalta, lasciate un commento o contattateci! Saremo felici di rispondere ad ogni vostra domanda, di leggere le vostre impressioni e, perché no, di aiutarvi a trarre il massimo vantaggio da questa applicazione.